・JavaScriptにより、あなたのブラウザで、バイオリズムやBMI(肥満度)などの判定と数独クイズや三山くずしゲームなどができます。保存すれば、Localでも実行できます。
・Chrome (新Edge) 、Android で閲覧してください。
・Androidタッチ(chrome)に対応。
「タッチ移動、お絵かき、図形と点の移動、15パズル、碁石ゲーム、ジグソーパズル」 など
・File API (HTML5)で データ保存できます。 API check
・HTAにするには、画面をresizeToで調整して、拡張子をHTAで保存し直して下さい。
・クリック,タッチ10Keyのみ使用---sudoku,k,calc,dr
・タッチ10Key / キーボード切替---input,bio,bmi,undo,typhoon,sosu,loan,graph
・ドラッグ,タッチmove使用---touch,mogura,ya,15p,jigsaw,akaten,oekaki
・File API を使用し、Web上でもLocal fileを選択読込と保存
---tedit---Shift_jis保存(encoding.js)とUTF-8保存(BOM有/無)
---file,memo,table,abcjs,tax,oekaki,k---UTF-8 BOMなし\nのみの保存
---atena,tac,jpgfile, midiplayer---選択読込のみ
・LocalStorageを使用 --- file,k,memo
・js file使用---akaten,karuta,ego,slide ←→ cf. textarea使用
・SVG使用---svg,bio,akaten,undo,eqtest,typhoon,折紙包,douten,graph,clock,table,k
・Canvas使用---canvas,oekaki
・google chart使用---data25,gchart3
・CSSアニメ使用---karuta,svg,svgcss
・slide31.html
・スマホ(360px,330pxfullscreen360px)
・タブレット(720px,720pxfullscreen760px)
・document.getElementById('a').height=600
・radio id ...document.getElementById('a').checked=true
・表示有無...display:none/block...visibility:visible/hidden---space有
・div style="display:flex;...div,div,div
・touch11.html...(document.getElementById("p"))
.addEventListener("touchstart",f1,false);
・(document.getElementById("p"))
.addEventListener("mousedown",f1,false);
...f1,f2,f3
・Chrome (新Edge) 、Android で閲覧してください。

・Androidタッチ(chrome)に対応。
「タッチ移動、お絵かき、図形と点の移動、15パズル、碁石ゲーム、ジグソーパズル」 など
・File API (HTML5)で データ保存できます。 API check
・HTAにするには、画面をresizeToで調整して、拡張子をHTAで保存し直して下さい。
・クリック,タッチ10Keyのみ使用---sudoku,k,calc,dr
・タッチ10Key / キーボード切替---input,bio,bmi,undo,typhoon,sosu,loan,graph
・ドラッグ,タッチmove使用---touch,mogura,ya,15p,jigsaw,akaten,oekaki
・File API を使用し、Web上でもLocal fileを選択読込と保存
---tedit---Shift_jis保存(encoding.js)とUTF-8保存(BOM有/無)
---file,memo,table,abcjs,tax,oekaki,k---UTF-8 BOMなし\nのみの保存
---atena,tac,jpgfile, midiplayer---選択読込のみ
・LocalStorageを使用 --- file,k,memo
・js file使用---akaten,karuta,ego,slide ←→ cf. textarea使用
・SVG使用---svg,bio,akaten,undo,eqtest,typhoon,折紙包,douten,graph,clock,table,k
・Canvas使用---canvas,oekaki
・google chart使用---data25,gchart3
・CSSアニメ使用---karuta,svg,svgcss
・slide31.html
・スマホ(360px,330pxfullscreen360px)
・タブレット(720px,720pxfullscreen760px)
・document.getElementById('a').height=600
・radio id ...document.getElementById('a').checked=true
・表示有無...display:none/block...visibility:visible/hidden---space有
・div style="display:flex;...div,div,div
・touch11.html...(document.getElementById("p"))
.addEventListener("touchstart",f1,false);
・(document.getElementById("p"))
.addEventListener("mousedown",f1,false);
...f1,f2,f3
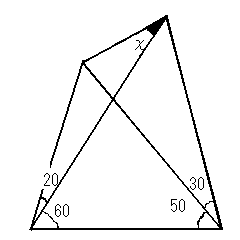
数学の難問題

上図の角度xは?
